
Cuando empiezas en el mundo del diseño web, tarde o temprano te encontrarás con la necesidad de adaptar tus páginas web a los dispositivos móviles. Actualmente cuando el número de usuarios que navegan por internet a través de su smartphone ha crecido considerablemente respecto hace unos pocos años, es muy posible que un cliente te pida adaptar su web para las pantallas móviles.
Esas capas de contenido e imágenes que diseñaste para tu última web y que desde el navegador de tu ordenador se ve a las mil maravillas, se descuadran o carecen de sentido en una pantalla de 320 pixeles.
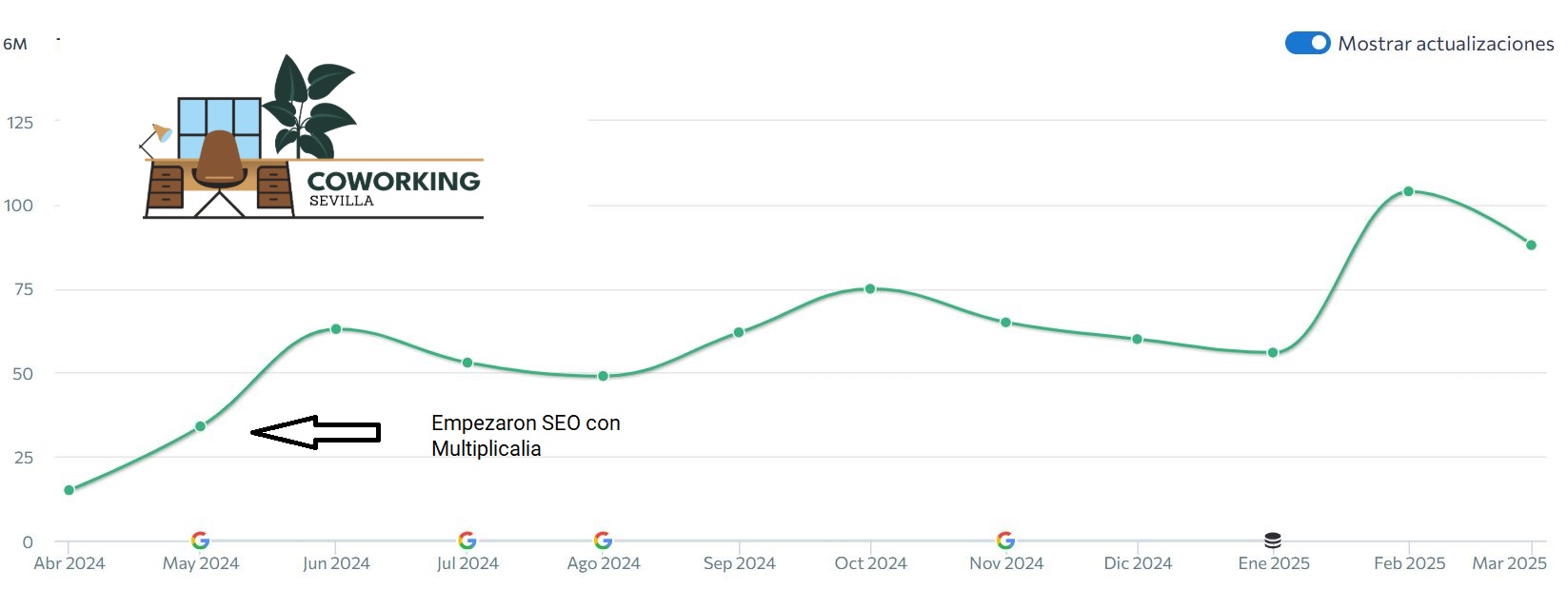
¿Te apasiona el mundo digital? En Multiplicalia somos expertos en diseño web y en llevar los negocios digitales al siguiente nivel. ¡Estaremos encantados de ayudarte!
Toca darle un repaso a tus hojas de estilo, a continuación algunos consejos y trucos útiles para subsanar esos posibles problemas y adaptar el diseño de tu web, manos a la obra:
Media Queries
Las media queries incluidas en CSS3, te permiten filtrar estilos según rangos de resolución de pantalla en pixeles, pudiendo utilizar una media query para los estilos específicos de tu web en la versión móvil.
Por ejemplo, dentro de un archivo.css podrías tener:
@media screen and (max-width:490px) {
/*Estilos CSS que adaptan el diseño de tu web a dispositivos con pantallas de un máximo
de 490 pixeles de ancho */
}De esta forma, estos estilos serian aplicados exclusivamente a los dispositivos móviles sin la necesidad de cargar una hoja de estilo adicional.
También podría utilizarse una media query para cargar un archivo css solo para determinadas resoluciones, basta con añadir entre las etiquetas <head></head>:
<link rel="stylesheet" type="text/css" media="only screen and (min-device-width: 300px)
and (max-device-width: 480px)" href="movil.css" />En este ejemplo, el archivo movil.css solo será utilizado si el dispositivo que se conecta a la web tiene una resolución a lo ancho de entre 300 y 480 pixeles.
Utilizar medidas de tamaño relativas
Cuando colocas una imagen o cualquier otro elemento puede ser tentador usar una medida en pixeles. Estas visualizando la web en tu navegador de escritorio y defines un imagen con una anchura de 700px, se ve perfectamente, pero puedes no ser consciente de que con ese ancho la imagen se descuadra en la versión adaptada para móviles de tu web, debido al menor ancho de pantalla.
Siempre que te sea posible, utiliza una medida relativa, en vez de la propiedad width: 700px, utiliza porcentajes. Si utilizas width: 50%, la imagen utilizará para desplegarse el 50% del espacio disponible dentro de la capa en que se encuentre, reduciéndose o adaptándose el tamaño de la imagen automáticamente según el tamaño de la pantalla en la que se visualice. Es una de las técnicas a seguir dentro de lo que se conoce como responsive design.
Otra medida útil para definir el ancho y el alto es em, pues es proporcional al tamaño de la fuente tipográfica que ve el usuario.
Herramientas para visualizar tu web en distintos dispositivos
 Para poder validar y visualizar el diseño de tu web adaptado para distintas resoluciones de pantalla existen herramientas como screenfly.
Para poder validar y visualizar el diseño de tu web adaptado para distintas resoluciones de pantalla existen herramientas como screenfly.
Introduciendo la URL de tu página podrás comprobar cómo se ve tu web en multitud de dispositivos, distintas marcas de smartphones y tablets. Junto con el siempre imprescindible Firebug podrás editar los estilos y comprobar en vivo cómo va quedando el diseño de la versión móvil de tu sitio web.
Llevo un tiempo utilizando screenfly y el resultado ha sido satisfactorio, pero existen otras alternativas interesantes como responsinator.
Aquí termina la primera parte de esta mini-guía, la semana que viene nos vemos en la segunda y última parte.
Foto: anuubis.









Muy buen artículo! Lo hemos tenido en cuenta para desarrollar nuestra aplicación online 🙂
Muy interesante, la verdad es que es realmente complicado adaptar el tamaño a todas las resoluciones de pantalla. Siempre hay alguna que muestra la estructura diferente a como debería. Es una labor ardua y en constante evolución.