¡Muy buenas Multipliqueros! Como ya sabéis en Multiplicalia somos expertos en desarrollo de paginas y diseños web y por eso os queremos dar unos consejos para optimizar la elección de imágenes para el diseño de tu web.
Claves para acertar con las imágenes.

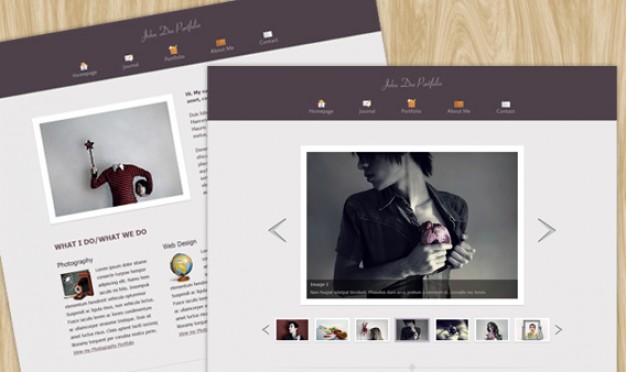
Debemos tener en cuenta qué tipo de imágenes queremos usar, pues la estética de la web dependerá en gran medida de ellas. Dimensiones, peso, formato, todo tiene que estar previsto.
Las imágenes son un pilar fundamental en el diseño de una web, la correcta elección y calidad de estas pueden ser el detonante para llamar la atención y captar visitas, incluso para que se lleve a cabo una compra, de ahí su importancia.
- Siempre que sea posible debemos optar por imágenes propias, porque Google penaliza las que proceden de stock o las fotos que están siendo usadas en otras páginas web. De todas formas, si no es posible, no pasa nada, pero sí hay que tener cuidado con los derecho de autor, no todas las fotos, imágenes o vectores se pueden usar libremente, para eso existen plataformas de licencia libre o «common creative», o web para comprar imágenes. Algunos ejemplos; Photolia, iStock, y las gratuitas Freepik, Pixabay, Unsplash.
- El tamaño es un factor vital a tener en cuenta, pues una imagen muy pesada hará que la pagina tarde más en cargar, lo que conllevará a que muchas visitas se aburran y se marchen antes de ver el contenido y además Google nos penalizará. Sin olvidarnos del peso cada vez mayor de los móviles a la hora de navegar. Las imágenes deben pesar unos 90mb cada una, aunque si hablamos de slider e imágenes grandes no debemos excedernos de unos 200kb. Los iconos deberían pesar menos de 10kb, pero siempre teniendo presente que debe de verse de forma aceptable en la web, manteniendo una buena resolución.
- Formatos: Tres son los formatos más comunes en la web, png, jpg, gif, y saber elegir entre ellos es fundamental para un resultado óptimo: PNG, es un formato que conserva las transparencias y que no pierde mucha calidad en la compresión de la imagen, por eso se utiliza para logotipos, pero tiene limitaciones a la hora de reducir el tamaño.
JPG, es el formato universal que se utiliza sobre todo para las imágenes, pues aunque se pierde un poco de calidad al comprimir las imágenes, y con ello pierde nitidez, no se pierden colores o tonalidades. Ideal para fotografías con detalles y muchos colores.
GIF, este formato esta cayendo en desuso y se utiliza prácticamente solo para animaciones. Dado que se utilizan varias imágenes o un vídeo para hacer el gif, el tamaño en kb puede ser muy grande; por eso, en ocasiones se comprime la imagen y pierde calidad. - Optimización: En resumen, se trata da conseguir la mayor calidad en el menor espacio. Es muy importante que optimicemos las imágenes para que pesen lo menos posibles y evitar así las inconveniencias que eso acarrea, pero intentando mantener la máxima calidad. Para ello hay tres conceptos clave: píxeles, resolución y tamaño. Hay que ser conscientes de que a mayor píxeles mayor resolución y mayor tamaño, por lo tanto, más pesará la imagen, aumentando así el tiempo de carga y el numero de megas consumidos. Para evitarlos contamos con mucho programas que nos ayudarán: Free Image optimizer, Photoshop (guardar para web), Image Optim (Mac), RIOT ,pixlr o FastStone Photo Resizer entre otras. En el caso de WordPress, tener en cuenta que, mecánicamente, reduce el tamaño de las imágenes pero no con la calidad deseada así que siempre es mejor usar alguna herramienta de optimización antes.
- SEO: Aunque ya lo hayamos mencionado antes, las imágenes son cada vez más importantes para el posicionamiento SEO, su correcta elección y calidad marcarán la diferencia con la competencia. Debemos usar imágenes en los post, al menos 2 o 3, y añadirle los atributos alt. Para todas las imágenes de la web usaremos títulos cortos que contengan las palabras clave, lo ideal es usar minúsculas, no poner las tildes ni ñ ni ç ni caracteres espaciales, tan solo letras y números, preferiblemente empezar siempre con letras y sustituir los espacios por un guión.
Como hemos visto las imágenes cada vez tienen más peso en el diseño web, por algo vivimos en la era de la imagen. Es una de las herramientas que poseemos para intentar diferenciarnos de los demás. Piensa que el contenido que estás creando va dirigido a las personas no a máquinas, juega con ello y desmarcarte sorprendiendo a todo el que te visite. Y ya sabes, si tienes cualquier consulta, no dudes en ponerte en contacto con nosotros 🙂










Efectivamente la seleccion de las imagenes apropiadas para el desarrollo de un sitio web es crucial en el impacto visual que este da al usuario pero no hay que dejar de lado el trabajo tambien para SEO, es decir, tenemos que combinar tecnicas como la correcta eleccion de una fotografia, su edicion (Diseño grafico) y por ultimo los ajustes propios y la etiqueta ALT para su optimizacion ante los motores de busqueda…saludos excelente post
¡Muchas gracias! Nos alegra que te haya gustado.
Muy importante por la información proporcionada, si es posible quisiera que revise mi sitio web y me ayude con algunas recomendaciones cómo experto, saludos y gracias
Me encanta Fotografía
Lo que hace que una pagina web sea impactante se debe en gran parte a la fotografía, gracias por la info. Nosotros mostramos fotografía de producto como parte de nuestro portafolio https://www.pixelearte.com/ aunque hacemos otras cosas pero consideramos mas impactante la fotografía de producto.