¡Hola a todos! Hoy en Multiplicalia, diseño de tienda online en Sevilla y Madrid, queremos hablarte de cómo optimizar una landing page, uno de los elementos principales en el diseño de tiendas online. Seguro que estos consejos hacen que tus ventas aumenten.
¿Qué es una landing page?
Antes de nada, conviene recordar qué es una landing page. Una landing page es la página donde llegan los usuarios, generalmente después de hacer click en un anuncio de cualquier tipo o desde una publicación de red social. Es la primera visión que tiene alguien de tu web, por eso es importante saber optimizar una landing page.
Las landing page son muy útiles para campañas concretas como Black Friday o Navidad, para captar nuevos clientes y para muchas cosas más. En definitiva, suele ser una página con información para un tipo de cliente muy concreto (por eso decimos que vengan de anuncios), normalmente como decimos porque hemos hecho una oferta.
Hace unos años ya os dimos algunos consejos sobre las landing page. Sin embargo, este mundo es cambiante, y cada año suele haber nuevas tendencias en diseño online que la mayoría sigue. Por eso, hoy te traemos nuevos consejos para optimizar una landing page.
Consejos para optimizar una landing page
Minimiza la distración
Lo primero es pensar de dónde viene tu usuario. Sea de donde sea, han clicado en un enlace con un mensaje específico. Debes ofrecerle algo que cumpla las expectativas según el lugar de dónde venga, por lo que el contenido debe estar alineado con ese mensaje.
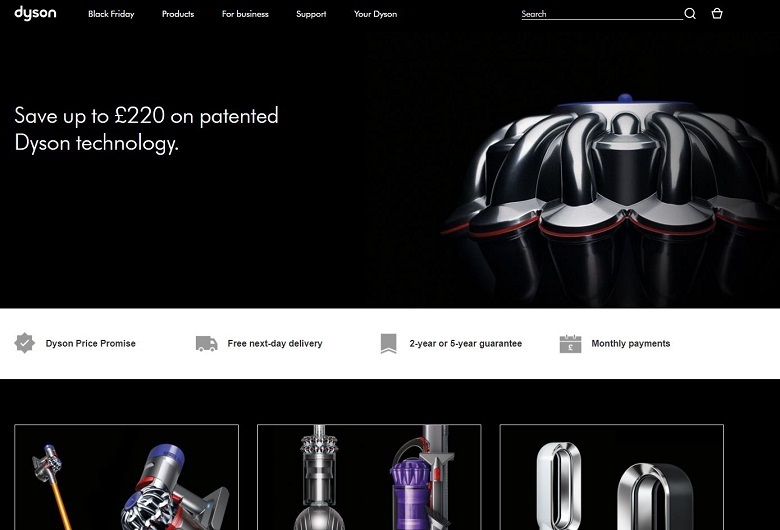
Para evitar que se distraiga de ese contenido específico, debes despejar tu landing page grandes textos e imágenes. Esta landing page de Dyson es un buen ejemplo. Para gente que viene de anuncios de Black Friday, la poca información principal te confirma que hay ofertas.

Rellenar formularios de forma sencilla
Si el objetivo de tu landing page es que te dejen información, el cuestionario debe estar bien visible y ser lo más simple y rápido posible. Si un usuario ver un cuestionario demasiado largo o complicado, no lo rellenará.
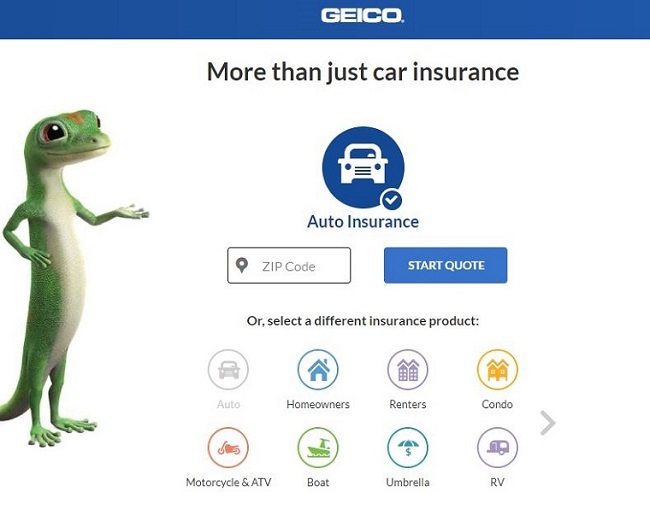
Como ejemplo tenemos esta landing page de Geico. Sólo te pide un código postal para ir al siguiente paso. Con muy poca información que proporcionar, da la sensación de que todo el proceso será así de sencillo y rápido.

Pendiente de la versión móvil
Cómo siempre, es muy importante la versión móvil de nuestra landing page. La velocidad es muy importante en todos los dispositivos, pero aún más en móvil, ya que los usuarios se salen a los tres segundos si no carga la web. Por eso es importante crear landing pages resposive que sean muy rápidas.
Hay que evitar archivos de imagen demasiado grande y navegación innecesaria. También que los CTA sean claros y fáciles de pulsar. Por otro lado, una buena opción pueden ser los botones para llamar y la geolocalización.
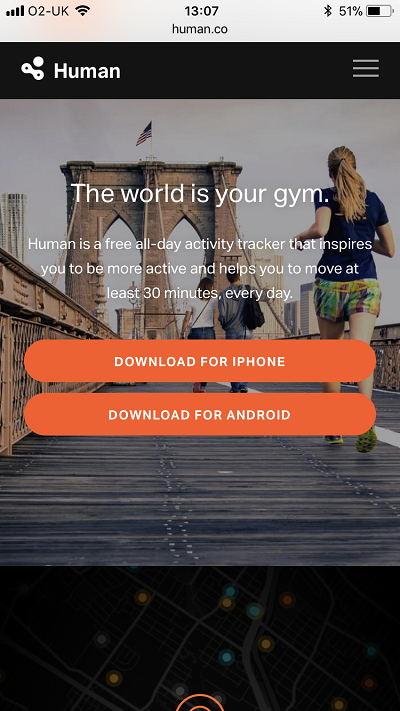
Un buen ejemplo de landing page responsive es esta de la app Human. Tanto el texto como la imagen son muy similares con lo que se esperaba al pulsar el anuncio. Además, los CTA dan a entender claramente cual es el siguiente paso.

Estos son algunas de las formas para optimizar una landing page en la actualidad, pero quién sabe si dentro de unos años estaremos hablando de algo completamente diferente. Lo que si tenemos claro es que si quieres el mejor diseño de tienda online en Sevilla o Madrid, puedes confiar en nosotros. Ponte en contacto sin compromiso.