¡Hola multipliqueros! Ya os hemos contado en Multiplicalia, diseño de tienda online, qué es el AMP y por qué debéis instalarlo. Si ya lo habéis hecho, es posible que os hayáis encontrado un pequeño problema en Google Analytics, y es que bajan las visitas tras instalarlo.
Nuestro problema con AMP Analytics
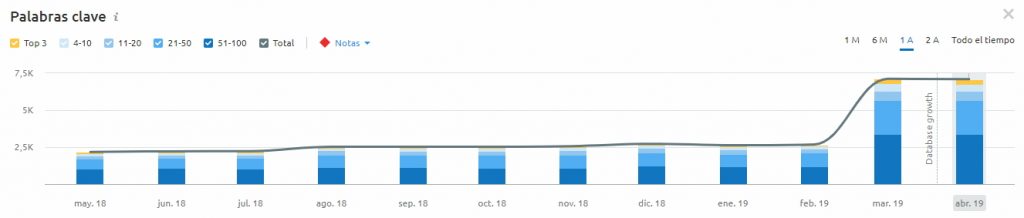
Os contamos todo esto porque nos ha pasado. Analizando los datos de nuestra web en las últimas semanas, observamos que las visitas estaban disminuyendo. Lo curioso es que coincidía con los procesos de instalación de la versión AMP.
Lo primero que pensamos, también porque coincidía con la actualización del algoritmo de Google, es que habíamos perdido posicionamiento SEO. Pero no tenía sentido, cuando el AMP sólo puede ayudarte. Efectivamente no es la razón, de hecho, hemos mejorado bastante.

Lo siguiente fue comprobar que el AMP estuviera bien configurado, que lo estaba. Otra opción era que, al almacenar Google la web en su caché, no estuviera contando como visita a su web, pero tampoco era el motivo.
¿Qué estaba ocurriendo con AMP Analytics?
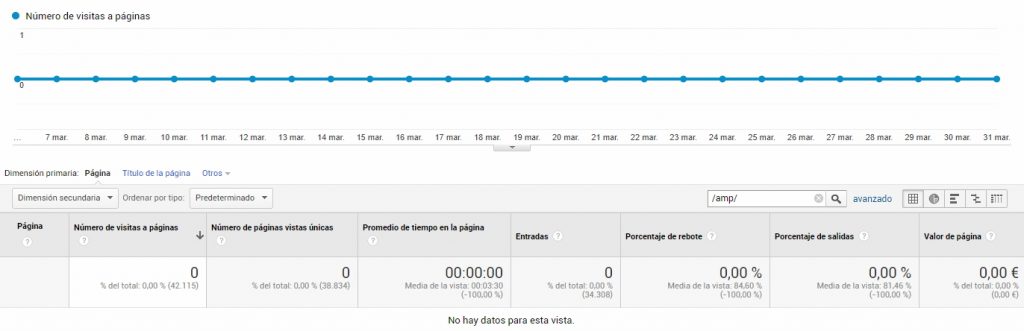
Al final, la solución fue muy sencilla. Si Google Analytics no está contando la visita, el problema puede estar en Google Analytics, y así era. Comprobamos que las páginas AMP, que contienen las siglas en la URL, no estaban teniendo visitas según analytics.

El problema era, básicamente, que el código de Analytics «no estaba puesto». Normalmente las webs están hechas con HTML, y el código de Analytics está diseñado para ese tipo de código. Sin embargo, AMP es un código totalmente diferente, por lo que hay que poner uno nuevo.
Cuidado porque este código es SÓLO para las páginas AMP, no es necesario ponerlo en las demás. De esta forma, tendremos nuestra cuenta de Google Analytics contando todas nuestras visitas de forma correcta y sin problema.
Para que lo tengáis a mano, el código de Google Analytics para AMP es este que os ponemos más abajo. Sólo tenéis que cambiar el <GA_TRACKING_ID> por el ID de vuestra propiedad, que lo tenéis en la propia Google Analytics.
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "<GA_TRACKING_ID>",
"config" : {
"<GA_TRACKING_ID>": { "groups": "default" }
}
}
}
</script>
</amp-analytics>
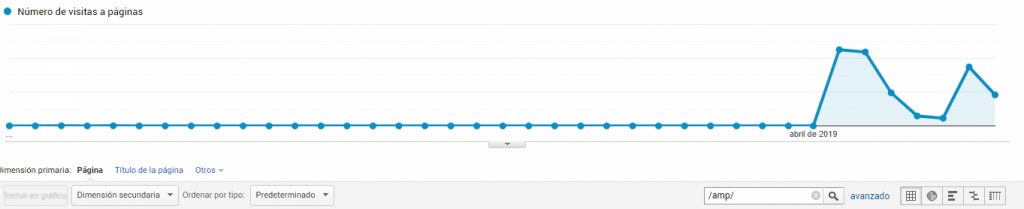
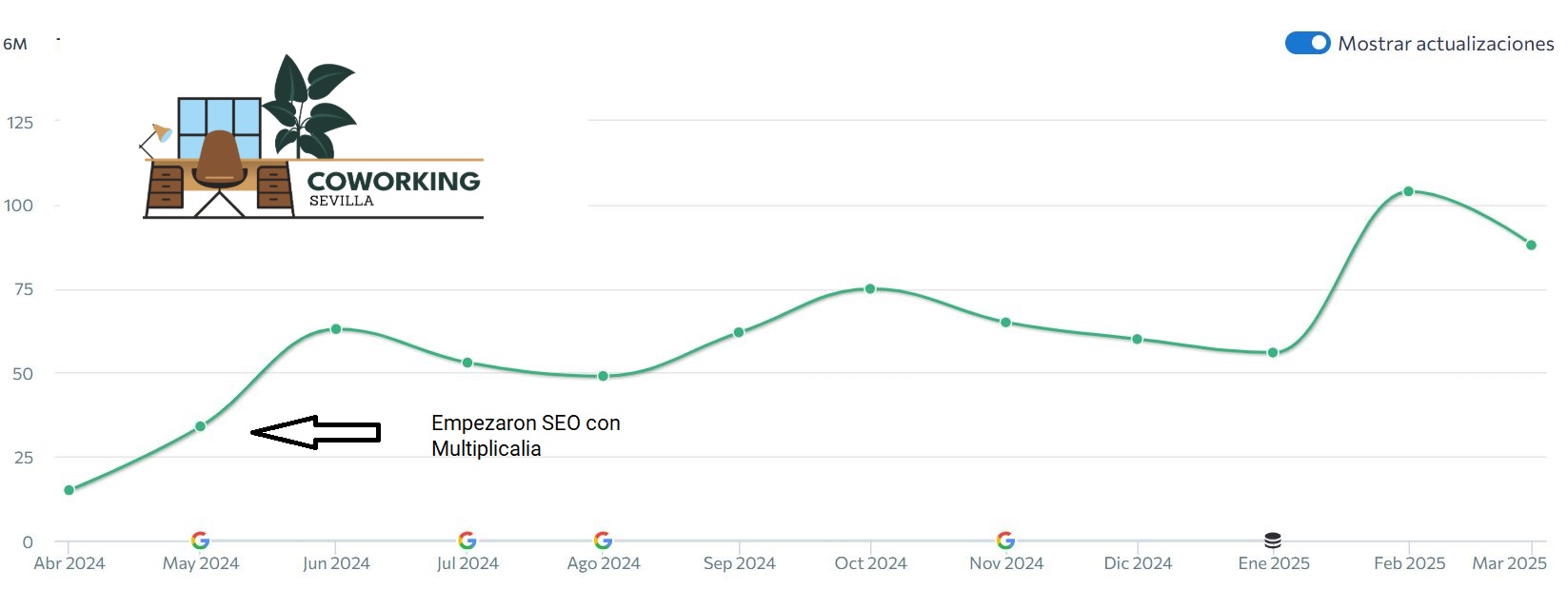
Este es el resultado tras haber puesto el código de Analytics correctamente.

Esperamos que este post os haya servido, seguro que veréis como vuestras sesiones en Google Analytics vuelven a la normalidad, o incluso suben gracias al posicionamiento. Si tenéis cualquier duda, podéis contactar con nosotros sin problema. ¡Hasta pronto!










Hola, interesante artículo, implemente amp con un tutorial que vi hace poco de Goyo Gomez, uso el plugin stat counter y ví que me han bajado bastante las visitas justo después de poner amp, el código que se menciona en el artículo ¿se debe de poner en los ajustes del theme en el head? saludos y gracias.
Buenas, Victor. Es recomendable hacerlo así. Es probable que te hayan bajado las visitas por dejar toda la web en amp y no solo el blog. A nosotros nos pasó lo mismo y pusimos amp en el blog unicamente. Un saludo!