¡Buenos días Multipliqueros! Otra semana más nos encontramos en nuestro blog de Multiplicalia para recibir esa dosis de SEO que tanto nos gusta. Hoy vamos a tratar un tema de actualidad en el mundo del marketing digital, los Core Web Vitals.
Pero, en primer lugar, vamos a realizar una breve introducción al tema puesto que al ser algo novedoso puede que todavía existan algunas dudas.
¿Por qué es importante mejorar los Core Web Vitals?
Pues bien, quizás todavía muchos expertos SEO los han ignorado pero estamos seguros que a partir del próximo mes de junio todos se pondrán las pilas.
Y es que, desde ese mismo mes, Google comenzará a tener en cuenta la experiencia de la página como parte del ranking en los motores de búsqueda. Es decir, cuanto mejor sea la experiencia de tu web, mejor será tu posicionamiento SEO.
Y ahí precisamente es dónde entran en juego los Core Web Vitals. Si los tienes controlados tu experiencia de la página será muy positiva para Google.
Pero antes de ver cómo mejorarlos y optimizarlos, vamos a ver de qué se tratan realmente. ¡No vamos a empezar la casa por el tejado!
¿Qué son los Core Web Vitals?
Los Core Web Vitals son un conjunto de tres métricas que definen la experiencia de usuario dentro de tu web, detectando si se siente rápida o lenta y, por ende, resulta en una buena o mala experiencia.
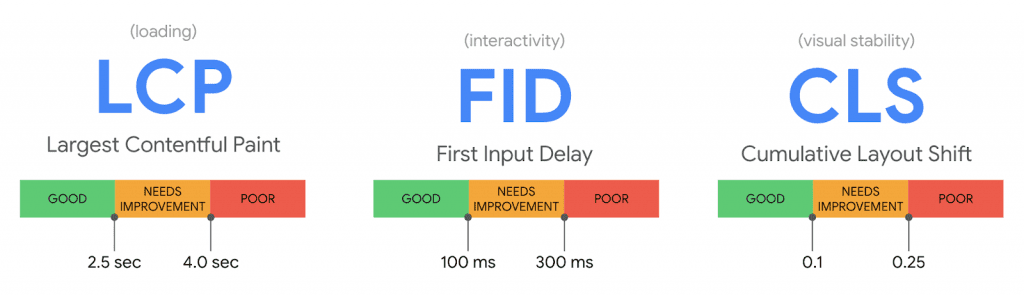
¿Entonces, cuáles son esas métricas? Pues bien son conocidas por las siglas LCP, FID Y CLS coindicidiendo con los acrónimos de sus nombres en inglés. ¡Vamos a analizarlas!

Largest Contentful Paint (LCP)
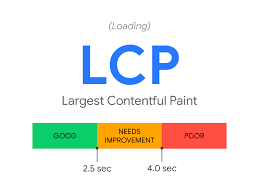
El primero de los Core Web Vitals a analizar es quizás el más fácil de entender y controlar. Esto se debe a que el Largest Contentful Paint o LCP mide el tiempo de carga de cualquier página de tu web, concretamente del elemento más grande.
Normalmente dicho elemento suele ser el más pesado de la página puesto que es el que más información almacena y, por ello, se convierte en el más importante de cara al usuario.
Para mantenerlo bajo control y conseguir que nuestra página tenga una velocidad de carga rápida según los criterios de Google dicho elemento deberá ser cargado en menos de 2.5 segundos. Si tarda entre 2.5 y 4 segundos necesitará mejorarse pero si dicho elemento tarda más de 4 segundos en cargar habrá que corregirlo a la mayor brevedad posible.

La gráfica nos lo muestra de forma muy visual e intuitiva. Siempre el verde ha sido sinónimo de salud y vitalidad mientras que el rojo es normalmente asociado con peligro o precaución. Por ello, intenta que tu página sea lo más verde posible en cuanto a los Core Web Vitals se refiere.
First Imput Delay (FID)
La segunda métrica va un paso más allá y pone toda su atención en la interacción del usuario una vez la página ha cargado. Al fin y al cabo, en este proceso de medición de la experiencia de la página es lo más razonable medir. Imagina que tu web carga rápido pero luego hay un botón que no funciona o un enlace que redirige a un error 404.
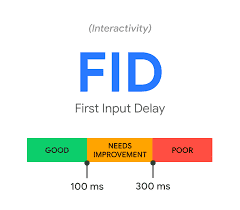
El FID mide exactamente eso, la interacción de la web a través del tiempo de carga desde que un usuario interactúa con la web hasta que el buscador procesa dicha interacción. Como bien sabéis, la interacción puede ser clicar en un link, botón o sobre alguna página del menú.

En este caso, para que Google lo considere adecuado el tiempo de procesamiento debe der inferior a 100 milisegundos. Para encontrarnos en la zona naranja de posibilidades de mejora esa franja se expande desde los 100 a los 300 milisegundos y si supera esos 300 milisegundos nos encontraremos en peligro. Recordad, ¡Siempre hacia el verde!
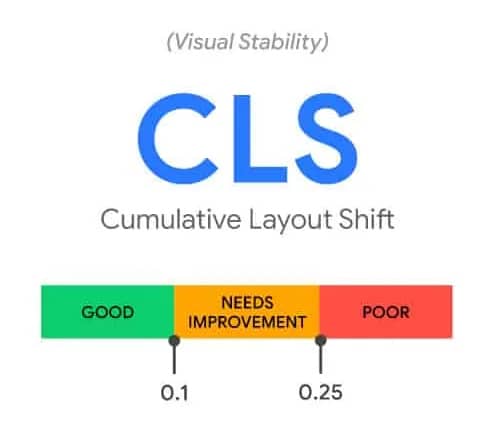
Cumulative Layout Shift (CLS)
El último de los Core Web Vitals es conocido como Cumulative Layout Shift o CLS y estamos seguros de que todos vamos a estar contentos con él. Es algo novedoso que se centra de manera más clara y concisa en la experiencia del usuario.
¿A quién no le ha pasado de intentar clicar en un botón y que este se desplace? Quizás en tu caso han sido múltiples pop ups o elementos emergentes de anuncios los que te han vuelto loco. Pues bien, todas esas páginas van a ser penalizadas a partir de junio.
Todo ello se puede resumir como mantener la estabilidad visual de la web. Que se minimicen tales prácticas y la experiencia sea más cómoda, fácil y eficaz para el usuario a la hora de interactuar con la página.

Ahora ya sabéis lo que viene, mantener nuestra puntuación menor al 0.1 para que seamos verdes. Entre el 0.1 y 0.25 tendremos la posibilidad de mejora y mayor al 0.25 estaremos pisando zona peligrosa. En este caso, se trata de una puntuación que el propio algoritmo de google asigna a tu web según la experiencia de usuario.
¿Cómo sé la puntuación de los Core Web Vitals de mi web?
Una vez conocidas la gran utilidad y relevancia de los Core Web Vitals de Google y qué son exactamente, el siguiente paso es el de identificar la posición de nuestra web según cada métrica. ¿Estamos en la zona verde? ¿Necesito mejorar alguna página? ¿Necesito apagar algún fuego de la zona roja?
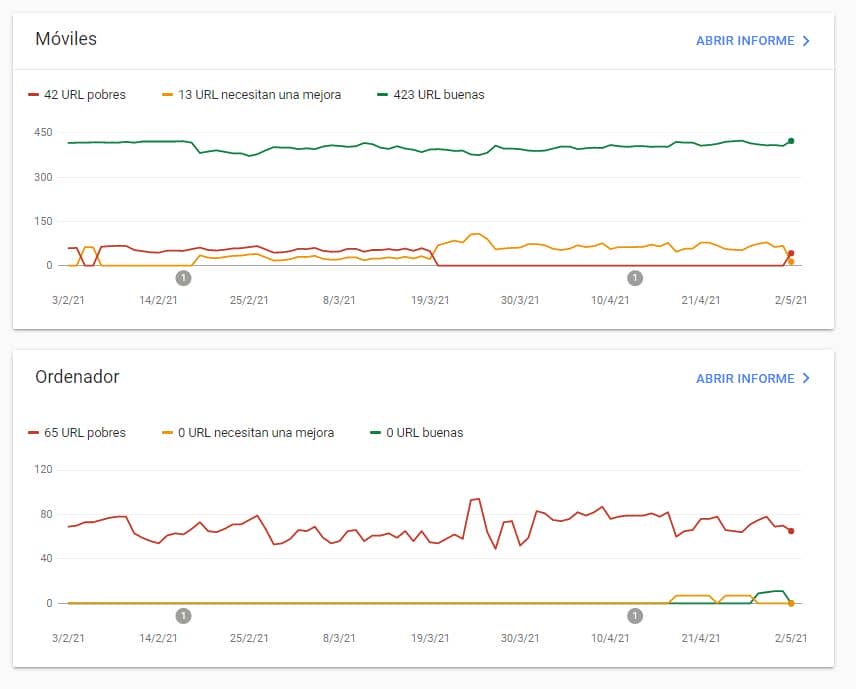
Para concocer la situación de nuestras páginas dentro de nuestra web, Google nos lo pone muy fácil. Podemos llevar a cabo un informe detallado sobre nuestra propiedad dentro de Google Search Console. Únicamente debemos acceder, seleccionar una de nuestras propiedades y acceder a la sección «métricas web principales» en el menú izquierdo. Allí nos aparecerá algo parecido a esto:

En estas gráficas están detalladas según los criterios de los Core Web Vitals todos los aspectos de las páginas de tu web. Además, lo hacen de una forma muy visual mostrando con colores las ya famosas zonas de las que tanto hemos hablado.
Se diferencian claramente las urls que necesitan mejoras urgentes (en rojo), las que se podrían mejorar aunque no son decisivas (en naranja) y las que se encuentran más sanas que una pera (en verde). Todo ello muy bien diferenciado entre la experiencia móvil y la experiencia ordenador.
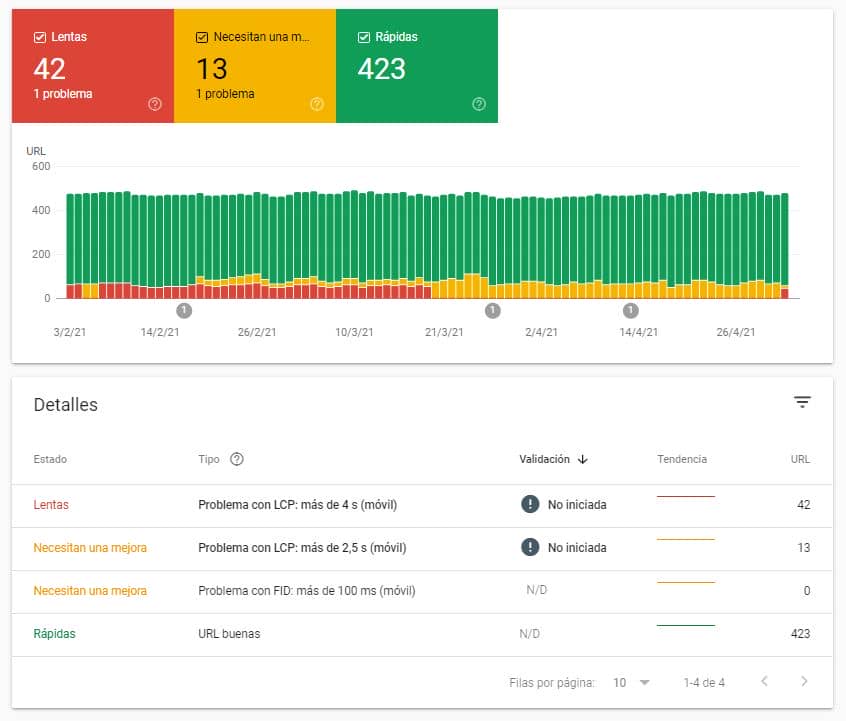
Si sois de los que os fijáes en los detalles, seguro ya habéis visto un enlace en la esquina superior derecha que pone «ABRIR INFORME». Por supuesto, la información que nos ofrecen las gráficas aunque son muy visuales, no nos detalla qué tipo de errores debemos solucionar. Por ello, si clicamos en dicho enlace obtendremos lo siguiente:

En este caso, podemos ver de manera más precisa las urls con buena salud, aquellas que necesitan una mejora y las que directamente son lentas o están en terreno pantanoso. Cómo podéis observar se detalla qué métrica de las tres se está infringiendo (LCP, FID o CLS). Una vez clicamos en cada uno de ellos nos detalla exactamente a qué url se refiere y qué página concreta tenemos que mejorar.
¿Cómo mejorar las métricas de mi web?
Ahora que ya sabemos, qué son, cómo de importantes son y cómo identificarlos tendremos que poner medidas para solucionar los problemas que puedan surgir.
En estos casos es más que evidente la solución:
- Para mejorar el LCP habrá que contar con una velocidad de página mucho mayor.
- Si queremos mejorar el FID habrá que asegurarse que todos los elementos de la web se procesan rápido.
- Mejorar el CLS conllevará realizar cambios de diseño y eliminar todos aquellos elementos que rompan la experiencia armoniosa de la web.
¿Todo ello suena fácil verdad? Para llevarlo a cabo habrá que realizar una auditoría de las páginas para detectar los elementos con margen de mejora y ponerles solución.
Ejemplos de ello pueden ser imágenes muy pesadas, demasiados pop ups o urls rotas. ¡Cualquier profesional técnico sabrá solucionarlo y hará que tu web vaya como un tiro!

En definitiva, los Core Web Vitals son un nuevo factor de posicionamiento a tener en cuenta a la hora de mejorar el posicionamiento de una página web en los resultados de búsqueda. Al fin y al cabo, Google sigue dando pasos en la misma línea, ofrecer la mejor infomación y de la mejor manera a los usuarios.
Si no cuentas con el conocimiento necesario para gestionar los Core Web Vitals recuerda que desde Multiplicalia, espertos en marketing digital, siempre podemos echaros una mano. Contamos con un equipo con más de 10 años de experiencia en el sector que están continuamente formándose en las nuevas tendencias. Además siempre tienen una sonrisa en la cara (aunque no puedas verla) y estarán encantados de ayudarte. ¡Hasta la próxima multipliqueros!