Hi everyone! Today, the post is different and special, from Multiplicalia we are offering courses about development of ecommerces, both with WordPress and with Prestashop, as you might know, they are the best softwares to design an ecommerce. Along this two weeks we are going to teach you, little by little, how to create a shop online… There we go!
XAMPP
Is a free software, to manage database with MySql, apache web server, and programming language PHP and Perl.
It’s alloy you to try a web project in your own computer without Internet.
We can dowload here:
https://www.apachefriends.org/es/index.html
FTP (FILE TRANSFER PROTOCOL)
It’s a network protocol to Files transfer between connected systems to a TCP network.
A user can connect to a server to download or upload files.
We can use Filezilla program to do this conection. We can download here:
https://filezilla-project.org/
IDE (Integrated Development Enviroment)
It’s a program that provides comprehensive services to developers. It’s made easier develop a software, it means, source code editor with software debug.
Two free software are:
-notepad++
-sublime text 2
They are not exactly IDE, they are flat text editor. With plugins they can look like IDE.
They are useful for HTML and CSS.
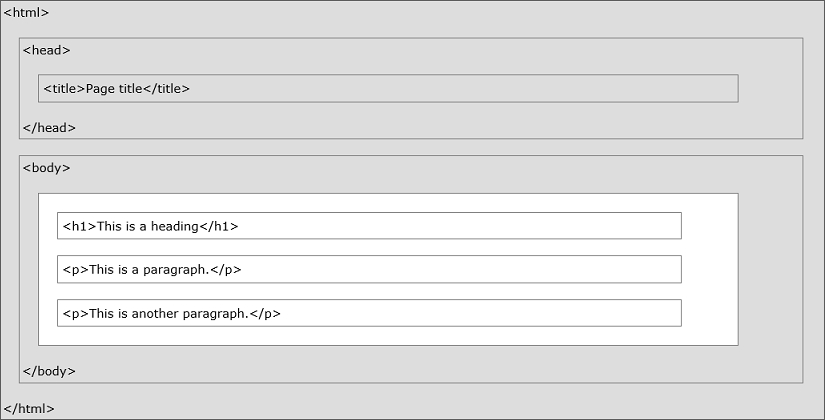
HTML(HyperText Markup Language)
It’s a lenguage to develop web page, it’s a standard that defines the basic structure and it’s a code for content definition for web page.
It’s written by tags, surrounded by angular brackets. It’s used to open and close tags.
Example:
<body></body>
It’s build with elements and attributes. Elements are data types and attributes are content type declarations.
Elements: They are composed of attributes and content. They have open and close tags.
<element>content</element>
Attributes: They are name-value pairs.
<element attribute-name=”attribute-value”>content</element>
We can see the most used tags here:
https://www.w3schools.com/html/
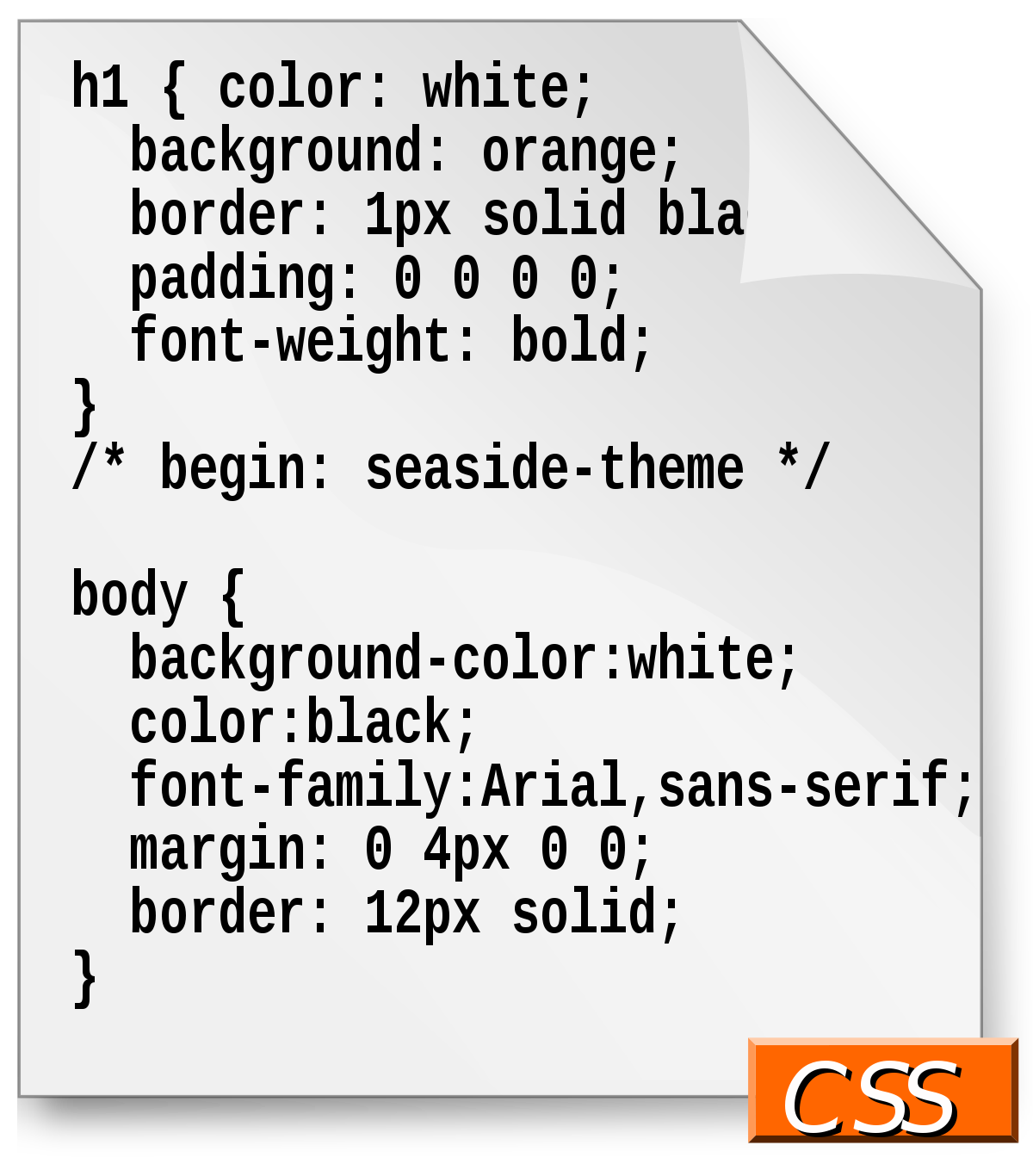
CSS (Cascading Style Sheets)
It’s a lenguage to apply design a structured document, this document it’s made with a markup language.
It’s made to differentiate the content document of the design.
This is made to improve accessibility of the document.
A stylesheet is a series of rules, each rule it’s made by one or more selectors and a declarations block.
The selectors say to which label they are going to apply that style. And declarations block are rules to grant the style to the selected label.
Example:
p{
color:black
font-size:13pt;
background-color:white;
}
We can see more labs here:
https://www.w3schools.com/css/
PHP (HyperText Preprocesor)
It’s a side server programming language. This technology read a request of a user in a server to create a html page.
PHP code is read by a web server with a PHP processor, the answer is a web page.
The php interpreter only read the code inside:
<?php
?>
With this, we separate PHP code from the rest codes.
$var=’Roberto’;
<!DOCTYPE html>
<html lang=”es”>
<head>
<meta charset=”UTF-8″ />
<title> Ejemplo básico PHP</title>
</head>
<body>
<?php echo ‘Hola mundo’; ?>
</body>
</html>
To see more information:
https://www.w3schools.com/php/