¡Hola Multipliqueros! El post de hoy es algo especial, desde Multiplicalia estamos ofreciendo cursos sobre desarrollo de tiendas online, tanto con WordPress como con Prestashop, que sabéis que son los mejores software para diseñar tiendas online. A lo largo de estas dos semanas os iremos contando poco a poco cómo hay que ir creando un ecommerce. ¡Allá vamos!

XAMPP
Es un software libre para gestionar bases de datos MySql, servidor web apache, y los intérpretes de lenguajes PHP y Perl.
Te permite probar un proyeto web en nuestro propio ordenador sin necesidad de acceder a Internet.
Lo podemos descargar del siguiente enlace:
https://www.apachefriends.org/es/index.html
FTP (File Transfer Protocol)
Es un protocolo de red para la transferencia de archivos entre sistemas conectados a una red TCP.
Un cliente puede conectarse a un servidor para descargar o subir archivos.
Podemos usar el programa Filezilla para realizar esta conexión.Nos lo podemos descargar del siguiente enlace:
https://filezilla-project.org/
IDE (Integrated Development Enviroment)
Entorno de desarrollo integrado, es una aplicación que proporcionas servicios integrales para facilitarle al desarrollador o programador el desarrollo de software, es decir, es un editor de código fuente y podemos realizar pruebas sobre nuestro software.
Dos programas gratuitos que podemos utilizar son:
-notepad++
-sublime text 2
No son IDE pero con ciertos plugin nos podemos acerca al mismo funcionamiento, estos programas son editores de texto plano.
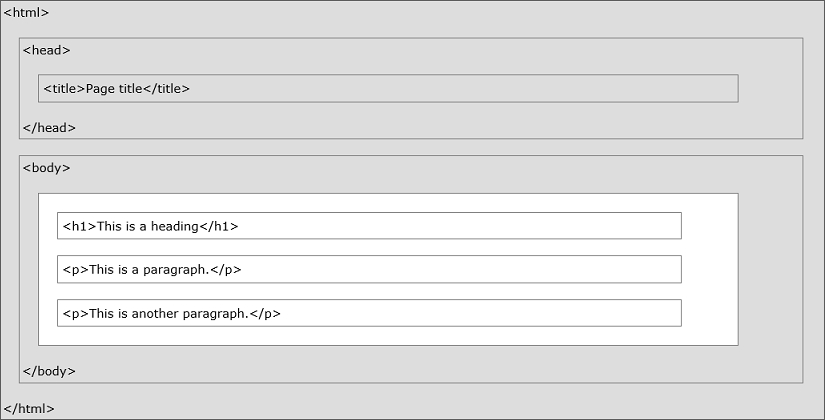
HTML(HyperText Markup Language)
Es un lenguaje de marca utilizado para el desarrollo de páginas web, es un estándar que define la estructura básica y un código para la definición de contenido de una página web.
El HTML se escribe en forma de Etiquetas, rodeadas por corchetes angulares, tiene una etiqueta de apertura y otra de cierre. Ejemplo:
<body></body>
Se compone de elementos y atributos. Los elementos son tipos de datos y los atributos la declaración del tipo de documento.
Elementos: Los elementos se componen del contenido y de los atributos. Los elementos tienen etiqueta de inicio y de cierre, fijándonos en el ejemplo anterior “body” sería el elemento. Los atributos del elemento están contenidos en la etiqueta de inicio, y el contenido se ubica entre las etiquetas de inicio y la de cierre.
Atributos: son pares nombre-valor.
Las etiquetas más utilizadas las podemos ver:
https://www.w3schools.com/html/
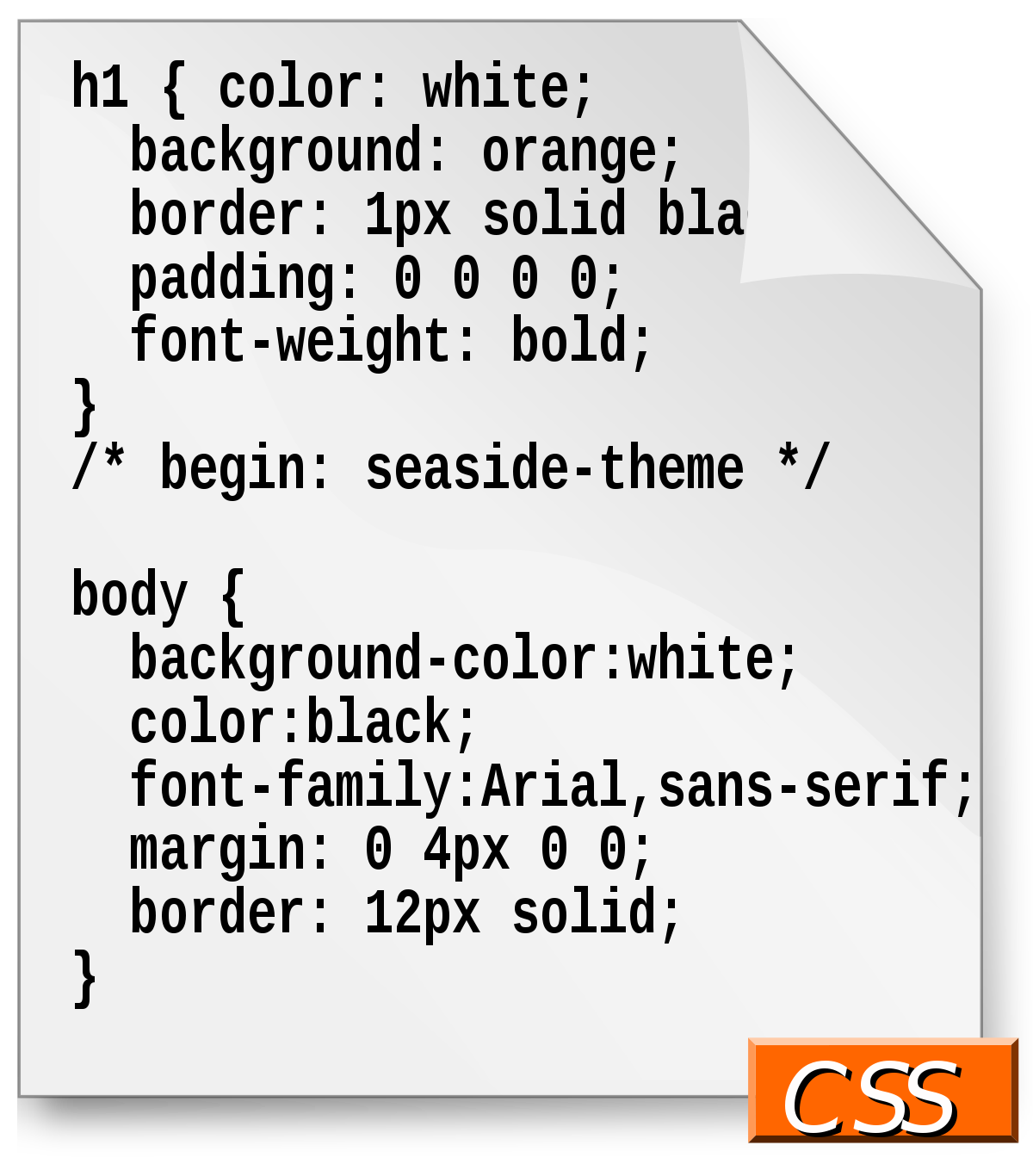
CSS (Cascading Style Sheets)
Es un lenguaje para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marca.
Está diseñado para marcar la separación del contenido del documento y el diseño de este. Esta separación busca mejorar la accesibilidad del documento.
Una hoja de estilos consiste en una serie de reglas, cada regla está compuesta por uno o más selectores y un bloque de declaración.
Los selectores dicen a que etiqueta se le va a aplicar ese estilo, y el bloque de declaraciones son un conjunto de reglas para otorgar el diseño deseado a la etiqueta seleccionada.
Ejemplo:
p{
color:black
font-size:13pt;
background-color:white;
}
Podemos ver más etiquetas css en el siguiente enlace:
https://www.w3schools.com/css/
PHP(HyperText Preprocesor)
Es un lenguaje de programación de lado servidor, es decir, es una tecnología que consiste en el procesamiento de una petición de un usuario en un servidor web para generar páginas html como respuesta.
El código PHP es interpretado por un servidor web con un módulo de procesador de php, que genera la página web resultante.
El interprete de PHP solo ejecuta el código dentro de los delimitadores:
<?php
?>
Con esto separamos el código PHP del resto de códigos. Para definir variable usamos ($):
$var=’Roberto’;
<!DOCTYPE html>
<html lang=»es»>
<head>
<meta charset=»UTF-8″ />
<title> Ejemplo básico PHP</title>
</head>
<body>
<?php echo ‘Hola mundo’; ?>
</body>
</html>
En el siguiente enlace podemos ver algunas herramientas de Php: