Las buenas tipografías son aquellas capaces de crear una conexión emocional con tus clientes; pero este efecto es algo que sólo conseguirás si realmente sabes reconocer una buena tipografía. Ten cuidado con exagerar, si quieres parecer genial podrías acabar creando un desastre bastante desconcertante, si por el contrario te gustaría que te vieran como un eCommerce sólido y respetable, podrías acabar resultando aburrido y poco atrayente.
Lo importante no es lo que te guste
Todos tenemos preferencias personales, especialmente en lo relativo a las tipografías. Los diseñadores tienen sus combinaciones favoritas, al igual que los dueños del negocio y los jefes de marketing. Sin embargo, lo que realmente importa es entender a quiénes quieres atraer, ¿qué fuentes van a resultar más apropiadas y atractivas para la naturaleza de tu negocio? El contexto es todo.

La tipografía es una declaración de intenciones
Las buenas tipografías son aquellas capaces de crear una conexión emocional con tus clientes; pero este efecto es algo que sólo conseguirás si realmente sabes reconocer una buena tipografía. Ten cuidado con exagerar y pasarte, si quieres parecer genial podrías acabar creando un desastre bastante desconcertante, si por el contrario te gustaría que te vieran como un eCommerce sólido y respetable, podrías acabar resultando aburrido y poco atrayente.
El efecto más peligroso que puedes crear es generar discordancia entre lo que la palabra significa, el significado o la impresión que genera el tipo de letra y los valores que quieres transmitir. ¿De verdad crees que algo así no afecta a los índices de conversión de tu tienda online?

¿Qué dice el tipo de letra?
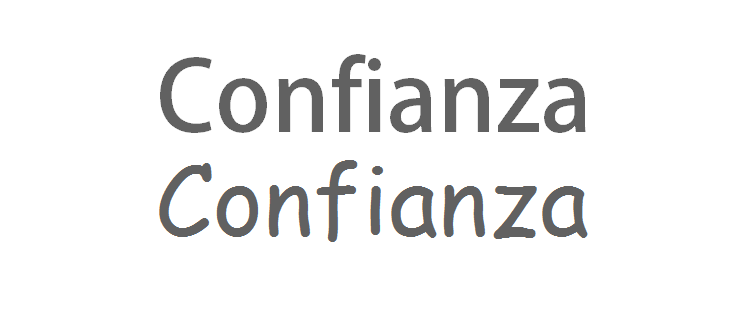
La elección de la tipografía, particularmente de la tipografía que vayas a escoger para el cuerpo de texto, tiene que ser un reflejo de la imagen que quieres transmitir. Pero también tienes que tener en cuenta otras cuestiones como la legibilidad. Una fuente sin serif como Helvetica o alguna otra de la misma familia puede transmitir solidez y seriedad.
Tengo una gran caja de fuentes – ¡Y voy a usarlas!
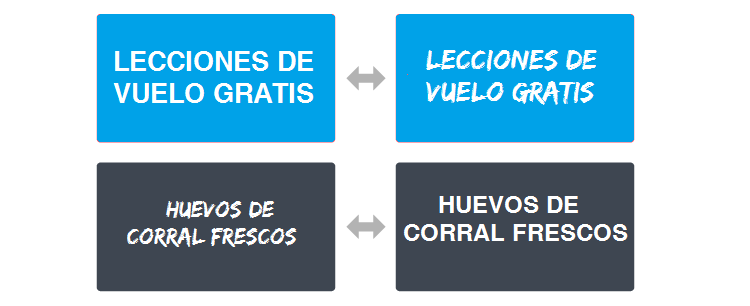
Normalmente utilizar dos fuentes diferentes es suficiente: una para los headings y otra para el cuerpo de texto. Y normalmente es mejor generar un contraste entre ellas, por ejemplo eligiendo un cuerpo de texto sin serif y una fuente con serif para los títulos. De todas formas, las reglas están para ser rotas, pero puede ahorrarte mucho tiempo conocerlas y te ayudará para saber cuando puedes romperlas.
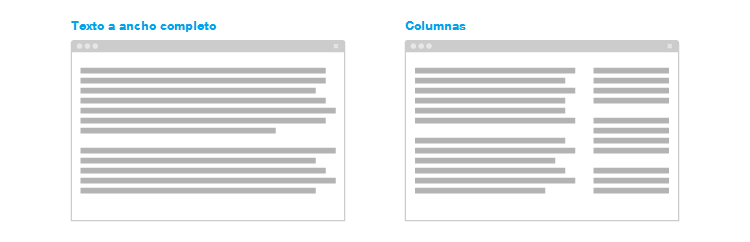
Columnas
Lo mismo ocurre con las columnas. La forma en la que las distribuyas y organizes marcará la diferencia en la sensación de atractivo que transmita tu página web.


La jerarquía y la experiencia del usuario
La tipografía también ayuda a que las personas puedan identificar la importancia relativa de las distintas partes de la información y las relaciones entre ellos. Es por eso que los motores de búsqueda atienden a los H1 intentando entender de qué va tu tienda online o web.

Color
La última consideración a tener en cuenta es el color y cómo este ayuda a determinar las cosas que las personas leen y en qué orden lo hacen. Generalmente, un rojo intenso destacará. Los colores fríos tienden a evaporarse en el fondo. Así que la combinación de tipo de color y el grosor de la tipografía determinará el movimiento visual que el visitante realizará a lo largo de la pantalla.
En cualquier caso, los colores no siempre van a funcionar de la forma que esperabas. Hace algún tiempo Hubspot realizó un experimento utlizando botones de llamada de atención rojos y verdes. Presumiendo que normalmente asociamos el rojo con peligro y luces de stop, te sorprenderá saber que el botón rojo funcionó un 21% mejor que el verde.
Contenido traducido por Multiplicalia a partir del artículo original en el blog de Evosite.co.uk








